기본환경 setting
1. 웬 브라우저 설치
1) 구글크롬
2) 사파리
=> 두 브라우저에서 모두 잘 열리는지 확인하기 위함
2. 홈페이지 주소 만들기
닷홈 호스팅
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
3. 웹ftp (파일질리아) 다운로드
Download FileZilla Client for Windows (64bit x86) (filezilla-project.org)d
=> 나말고 다른 사람들도 웹페이지 열어보기 위함
4. 비주얼 스튜디오 다운로드
Visual Studio 2022의 새로운 기능 | 무료 다운로드 - Visual Studio
Visual Studio 2022는 Live Share, AI 지원 코드 완성 등 다양한 기능을 통해 실시간 공동 작업을 제공하는 최신 기능이 있습니다. 무료로 다운로드하세요.
visualstudio.microsoft.com
5. html 언어
HTML Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
*홈페이지 작성언어 html=> 저장할 때 확자자명은 파일명.html로 할 것
*파일질리아에 파일 업로드시 html에 해야 웹브라우저에서 열림
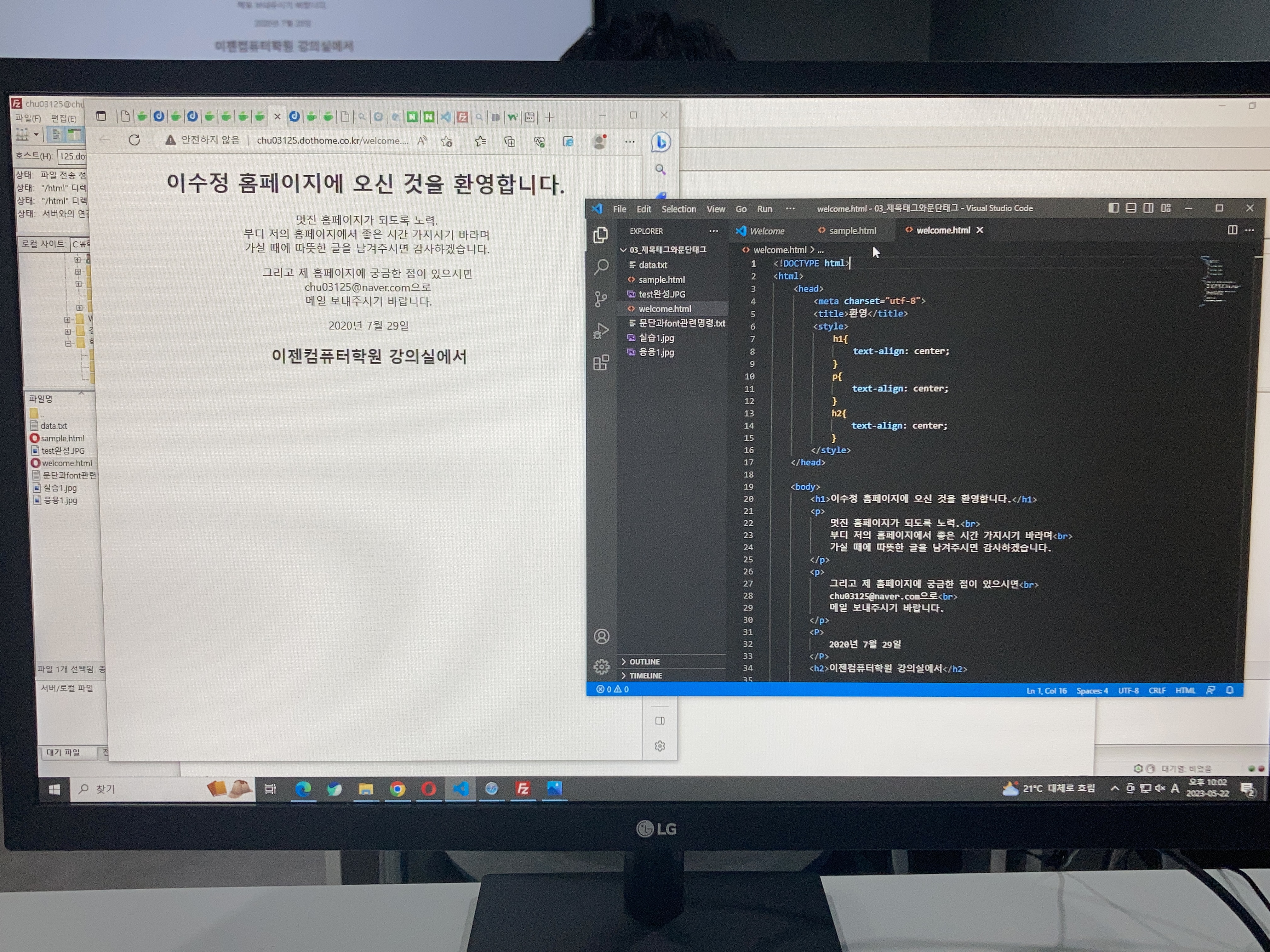
제목과 문단 태그
1. html 홈페이지 제작 규칙
<! DOCTYPE html>
<html>
<head>
<meta charset="utf=8"> => 한글 안 깨지기 위해 넣는 태그
<title> 창제목</title>
<style>
</style>
</head>
<body>
홈페이지 내용
</body>
</html>
2. 제목 태그
| <h1></h1> | 제목 크기 가장 큼 |
| <h2></h2> | |
| <h3></h3> | |
| <h4></h4> | |
| <h5></h5> | |
| <h6></h6> | 제목 크기 가장 작음 |
3. 문단태그
| <br> | 문단 내에서 강제로 줄 바꿔주는 명령/ 닫는 태그 X |
| <p></p> | 문단 태그 |
4. 단축키
| Ctrl + | 화면 크게 |
| Ctrl - | 화면 작게 |
| Ctrl S | 저장 |
| F5 | 새로고침 |
| Ctrl / | 주석 달기 |
5. 특수 문자 입력 태그
| | 띄어쓰기 아무리 해도 화면상에는 한칸으로 나오기 때문에 이 태그 사용하면 공백 문자 표현 가능 |
| © | copywrite 부분 표현 가능 |
6. 스타일 시트 디자인(CSS)
| text-align:left;right;center;justify | 텍스트 정렬 왼쪽, 오른쪽, 가운데, 양쪽 |